728x90
기본적인 스킨 중 하나인 나의 블로그

유독 아래 recent posts 사진 비율 깨지는 게 눈에 보인다.
으윽... 이런 블로그의 첫인상에서 일그러짐이 보이게 나둘수는 없다.
물론 애초에 올릴때 대표사진이나, 첫 사진을 이쁜 비율로 잘라 올릴 수도 있지만.. 너무 귀찮
수정해 보자 조금만 이쁘게..!
1. 스킨 편집 클릭!
블로그 설정하는 사이드 바에서 스킨 편집을 클릭한다!

2. HTML 편집 클릭

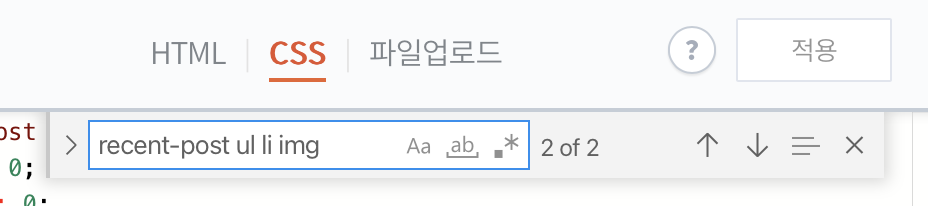
3. CSS 클릭!
그러면 css 관련된 코드가 아래 쭈르르르르륵 보인다. 쫄 필요 없다!
recent-post ul li img 를 ctrl + F 를 통해 찾기
이중 우린 위에 #을 수정할것이다. 수정 시 오류날 수 있다는 문구.. 괜찮다. 혹시 문제 생기면
다시 스킨으로 덮으면 그만이다!


4. min-height: 100% 삭제
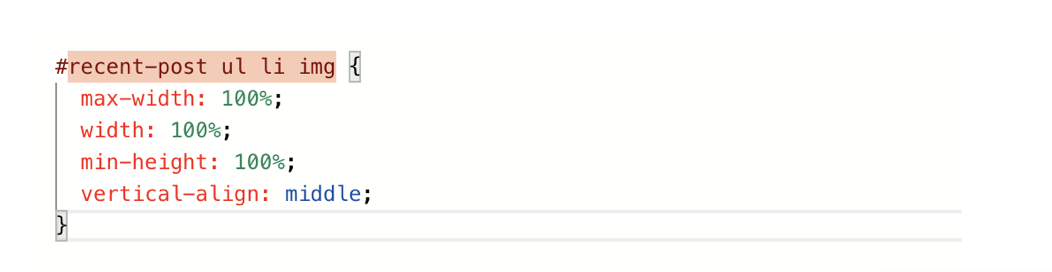
#recent-post ul li img에 있는 내용 수정할 것이다!!!!
그중에 min-hight: 100%
해당 라인을 지우고 나서 ctrl+S 를 눌러준다. 아예 삭제!!
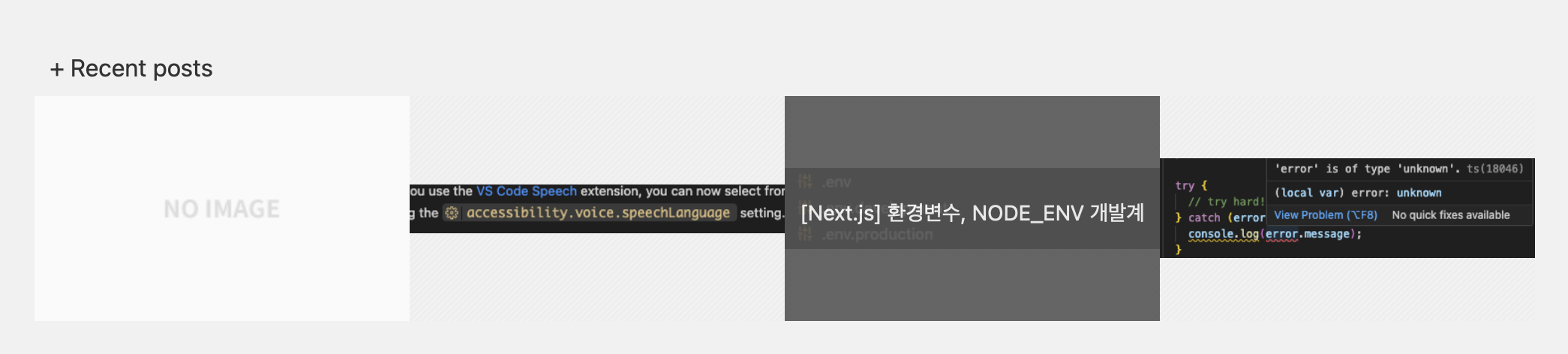
그러고 나서 왼쪽에 있는 미리 보기 화면을 보면 이렇게 정상적인 비율의 사진이 나온다. 유후~
하지만 아직 뭔가 애매하다. 다 천장에 붙어있다..

5. 사진 정렬 중앙에 맞춰주기!
이번엔
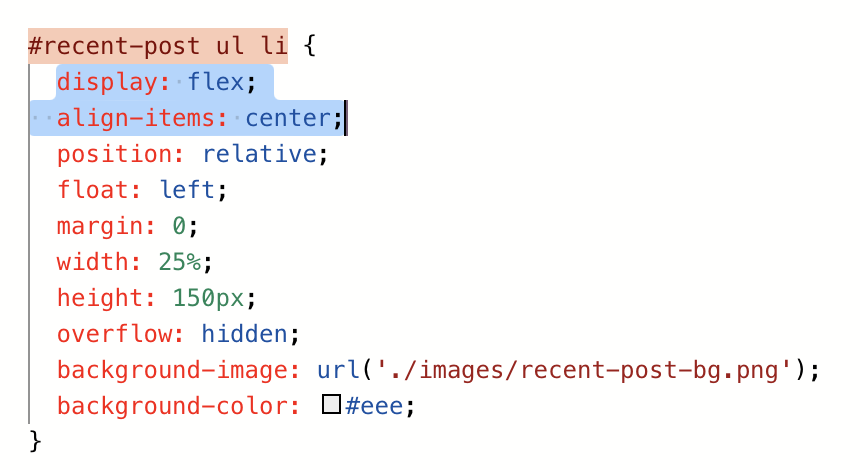
#recent-post ul li 를 찾고
display: flex;
align-items: center;
값을 추가해준다!!

그리고 적용을 누르면 사진이 가운데에 잘 배치된 것을 볼 수 있다. 그리고 [적용]을 클릭하고 블로그 홈으로 돌아오면
쌈뽕 한 내 AK.. 아아
야무지게 배치된 사진들을 볼 수 있다!


생각보다 html css 수정 자유도가 높아서 원하면
커스터마이즈를 조금 더 해볼 수도 있을 것 같다.
일단은 여~까지.
728x90
'개발 지식' 카테고리의 다른 글
| [WEB] localhost는 http? https? (feat. 사이트 보안 연결할 수 없음) (0) | 2024.03.19 |
|---|---|
| [Chorme] 크롬 개발자 모드, 코어 웹 바이탈 최적화 수치 보기 (0) | 2024.03.18 |
| [VSCode] Visual Studio Code, v1.87 맛보기(24년 2월) (0) | 2024.03.14 |
| [VSCode] Visual Studio Code, v1.86 맛보기(24년 2월) (0) | 2024.02.08 |
| [0E-n] 0E-8 이 뭔가요? (2) | 2024.02.07 |
