Nextjs로
평소와 같은 작업을 하고 머지 후 빌드를 돌렸다.
그런데 로컬에서 나지 않던 문제가 갑자기 발생했다.
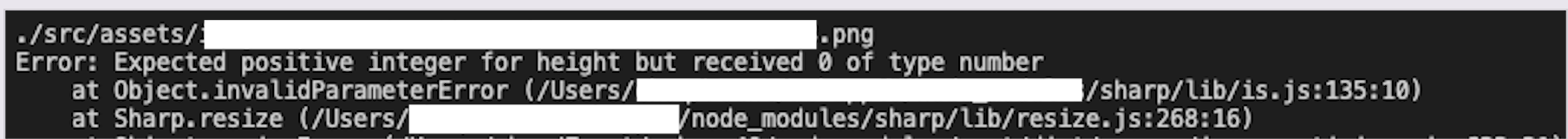
"Expected positive integer for height but received 0 of type number"
로컬에서는 잘만 나왔는데 갑자기 빌드에서 안된다라? 이 사실 자체가 두근거리게 한다 ^^;
yarn run dev로 돌릴때는 문제 없었는데 로컬에서 빌드를 돌려도 위와같은 에러가 똑같이 발생했다.
에러문구는 새롭게 추가된 특정 이미지와 sharp 관련된 부분을 에러로 찍어내고 있었다.
뭔가 높이가 0이라고 하는것도 같은데...

이슈 : https://github.com/vercel/next.js/issues/40602
Error in next/image with high aspect ratio images · Issue #40602 · vercel/next.js
Verify canary release I verified that the issue exists in the latest Next.js canary release Provide environment information Operating System: Platform: darwin Arch: arm64 Version: Darwin Kernel Ver...
github.com
원인
next js의 next-image-loader.js 의 에러 때문이었다.
특정 값(blurHeight) 계산할때 미세한 높이가 0으로 반올림이되는데,
이에 해당 이미지를 image/next 의 Image 태그로 사용하면 에러가 발생하게 됬던것이다.
(문제가된 나의 이미지 파일도 가로 길이는 400px인 반면에 높이는 9px도 되지 않았고, next의 Image 태그를 사용했다)
해결
현재 Next 특정 버전에서 문제가 발생하여 새로운 버전들에서는 문제가 되지 않는것 처럼 보인다.
다만 버전을 올릴수 없거나 하는 상황이면 어떻게 해야할까? (회사에선 거의 그러하다)
next-image-loader.js는 nextjs의 내부 파일이기 때문에 수정해서 관리하기는 껄끄럽다.
이럴땐,
넓이에 비해 너무 작은 이미지 사용을 피하거나, Image 태그 대신에 next-image-loader를 사용하지 않는 html 기본 img 태그를 사용하는것이다.
후자의 방법으로 수정하고나니 빌드에러에서 해방될 수 있었다!
디자이너님 이제 너무 얇고 긴 이미지는 안돼요!!!!!!!!!!!
'Front-end' 카테고리의 다른 글
| ios14 혹은 하위 버전의 ios 에서 먹지 않는 css 한가지 (inset 속성) (0) | 2025.01.21 |
|---|---|
| [엑셀] React에서 excel 파일 받기 (1) | 2024.12.18 |
| redirect가 작동하지 않아요.. redirect의 나 빼고 모두가 아는 비_밀 (0) | 2024.09.24 |
| Warning: Extra attributes from the server: cz-shortcut-listen (1) | 2024.09.20 |
| [Form] React-hook-form 으로 form 컨트롤 하기 (0) | 2024.09.05 |
